Table of Contents
- Create the zip package
- Upload your Custom Widget to your Yodeck Account
- Use the Custom Sample Clock Widget
Create the zip package
Every App is packaged as a zip archive. You add the “index.html” and any other file you want in that zip archive.
index.html file name
Keep in mind that the “index.html” file must be in the main folder of the zip archive and all related resources must use relative paths.
Since we do not have any other file, just add the “index.html” file you created above to a new zip file called ” SimpleClock.zip “.
Upload your Custom App to your Yodeck Account
To use your newly created Custom App, you need to upload it to the Yodeck Portal.
- Log in to your Yodeck Account.
- On the main menu on the left, click on “Apps”.
- Click on the button in the lower-left corner saying “+Add App”.
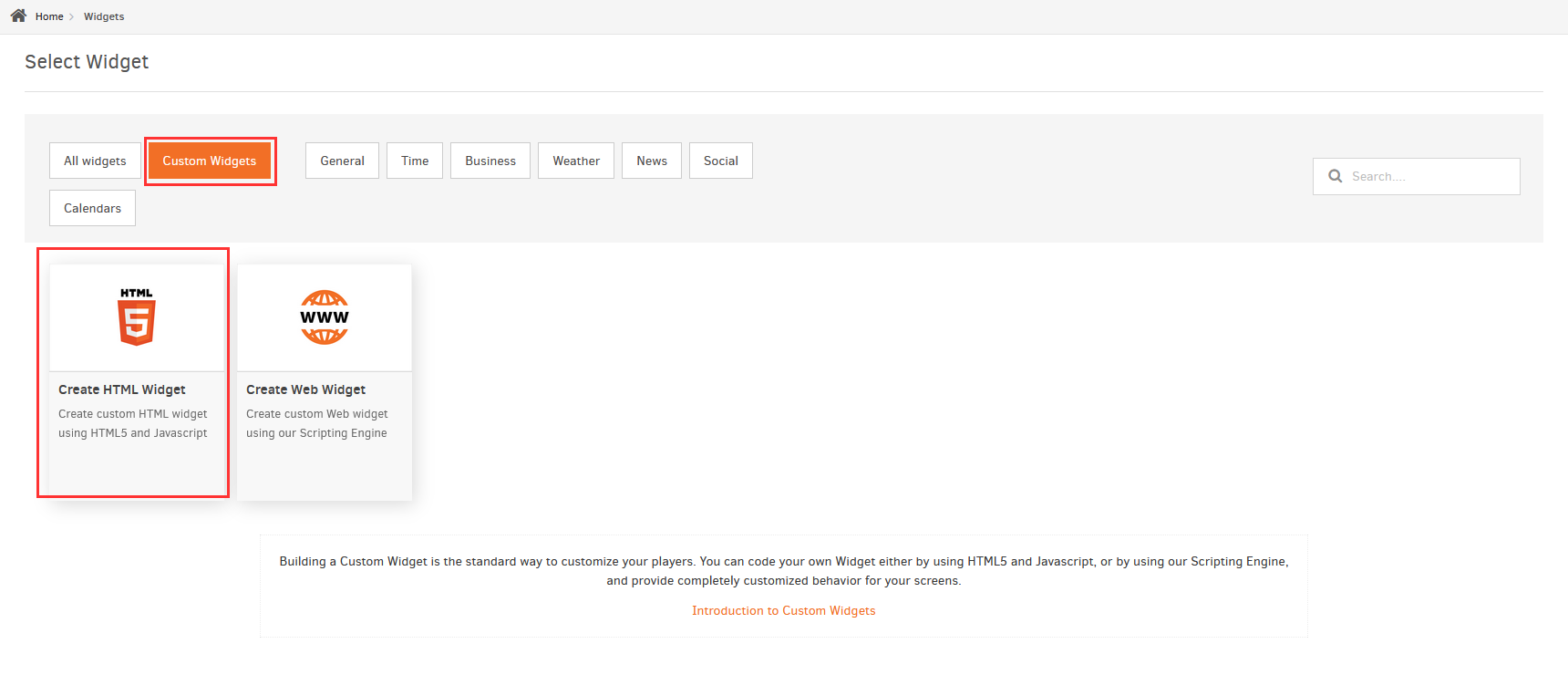
- Click the “Custom App” button next to All widgets
- Click on the “Create HTML App” button to upload your new Custom App.

- Fill out the form:
- Name: Type “Simple Clock”. That’s the name of your Custom App, which your users will see when they try to add a new instance of your Custom App. Try keeping this as short as possible, 2-3 words max.
- Description: Type in a description for your Custom App, so that your users can read and understand what this App does exactly.
- Zoom Factor (%) and Auto Adjust Zoom have the same meaning as for Web Pages. Skip them for this example.
- Click on the New ZIP file field and select the zip archive ” SimpleClock.zip ” you created above.
- In the UI Configuration field use the UI configuration that you created in this step:
- Click the “Save” button to upload and create your new Custom App.
Use the Custom Sample Clock App
Your Custom App should now be available for use. First, create an instance of your Custom App.
- Log in to your Yodeck Account.
- On the main menu on the left, click on “Apps”.
- Click on the button saying “Add App”. In the menu that appears, you should select “Simple Clock” ( the sample clock that you created ).
- A form will appear. Since we do not have any configuration parameters yet for our Custom App, the only (always there) parameters are:
- Name : a name for this App instance you are creating. Use “My Clock no1”.
- Description : a more detailed description, if needed.
- Click on the “Save” button to create the new instance of your App.
Now, go ahead to your Player and add the Apps instance to display it on screen!