Table of Contents
Introduction
We are introducing Media Tag Filtering per Screen, which helps companies with many contents across many locations choose the exact content they want to be displayed in playlists on each screen.

Media Tag Filtering per Screen targets larger organizations with lots of content that might also change frequently, which gets displayed on screens across locations. Specifically, it makes it easy to automatically tailor the type of content displayed on each screen by using media tags. Most importantly, instead of creating a separate Playlist for a screen in London and another playlist for a screen in Dubai, for example, users can create a main playlist for all screens and locations and then use media tags to filter the content that will display per screen. Therefore, you can automate your content update process by updating one major playlist instead of many individual ones. Also, we included a number of logic choices, with explanations, inside the Portal to make it easier for you to select and filter the exact combinations of content you want for each screen.
Video Tutorial
Logic Choice 1 – All media tags
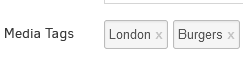
The configuration below will display media that have at least both tags, London and Burgers.

If you have media with the below tags, and you configured the player to filter the media with the above configuration, it will display: Media_1, Media_2
TIP for All media tags
It won’t display Media_3 and Media_4 because they do not have both tags (London, Burgers)
- Media_1: London, Burgers, Landscape
- Media_2: London, Burgers
- Media_3: London
- Media_4: Burgers
Logic Choice 2 – Any media tags
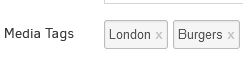
The configuration below will display media with any tags of the London and Burgers.

If you have media with the below tags, and you configured the player to filter the media with the above configuration, it will display: Media_1, Media_2, Media_3, Media 4
TIP for Any media tags
It won’t display Media_5 because it has a different tag (France). This tag hasn’t been configured on the above configuration.
- Media_1: London, Burgers, Landscape
- Media_2: London, Burgers
- Media_3: London
- Media_4: Burgers
- Media_5: France
Logic Choice 3 – All, but no extra media tags
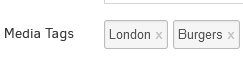
The configuration below will display media with all but not additional media tags. In other words, it will display media with the exact media tags you configured below.

If you have media with the below tags, and you configured the player to filter the media with the above configuration, it will display: only Media_2
TIP for All, but no extra media tags
It won’t display Media_1, Media_3, and Media_4, because:
Media_1 has more tags than the London and Burgers tags
Media_3 and Media_4 do not have both tags (London, Burgers)
- Media_1: London, Burgers, Landscape
- Media_2: London, Burgers
- Media_3: London
- Media_4: Burgers
Logic Choice 4 – Any, but no extra media tags
The configuration below will display media with any but not extra media tags. In other words, it will display media that have a subset of media tags you configured below.

If you have media with the below tags, and you configured the player to filter the media with the above configuration, it will display: Media_2, Media_3, Media 4
TIP for Any, but no extra media tags
It won’t display Media_1 because it has an extra tag (Landscape). This tag hasn’t been configured on the above configuration.
- Media_1: London, Burgers, Landscape
- Media_2: London, Burgers
- Media_3: London
- Media_4: Burgers
More Examples
Example 1
Let’s say we have the below Media with the relative tags, and you want to display Media_1 and Media_3.
To do that, you need to choose option number 2 (Allow media that have any of the media tags selected below)

- Media_1: Tag1, Tag2
- Media_2: Tag3, Tag4
- Media_3: Tag1, Tag3
- Media_4: Tag1, Tag2, Tag3, Tag4
Example 2
Let’s say we have the below Media with the relative tags, and you want to display only Media_2.
You need to choose option number 3 (Allow media that have all, but not extra, of the media tags selected below) and add the relative media tags.
TIP
If we chose option 1 here, the player would display Media_4 as well, which we do not want for that case.

- Media_1: Tag1, Tag2
- Media_2: Tag3, Tag4
- Media_3: Tag1, Tag3
- Media_4: Tag1, Tag2, Tag3, Tag4
Live Example 3
Let’s say you have 100 players scattered across the globe.
You have:
- 25 players in the US
- 25 players in Europe
- 10 players in Asia
- 40 players in Australia
And you want to display specific content on these players based on their location. How will this feature help you?

First, you need to tag the media you want to display on the TV screen based on the location.
- Media_1: US
- Media_2: Europe
- Media_3: Asia
- Media_4: Australia
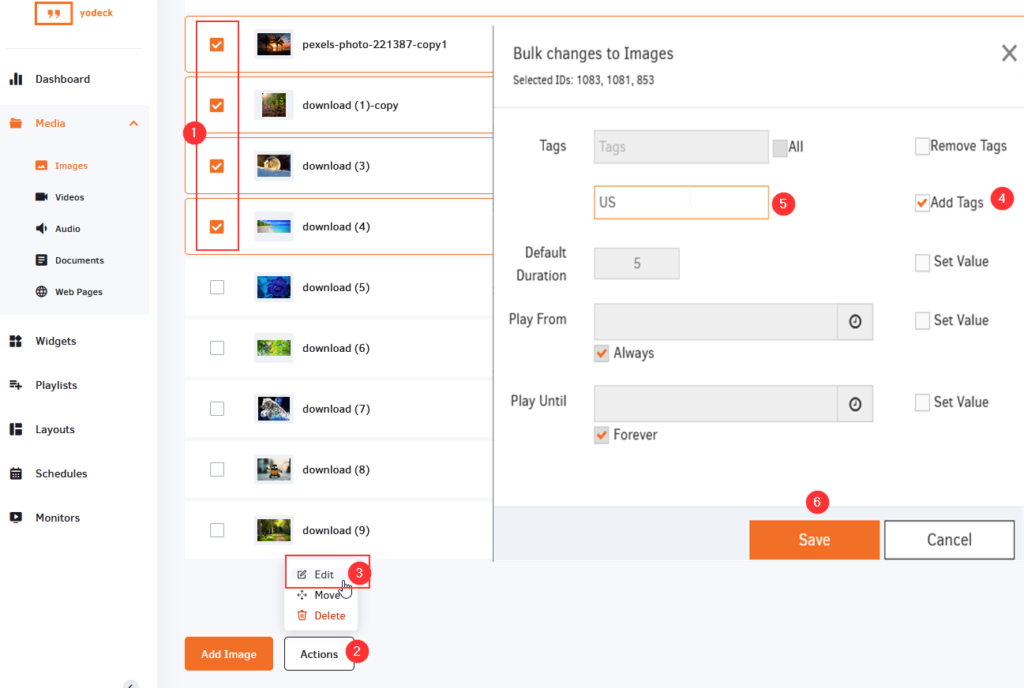
💡If you have too many media that need to be tagged, you can use the Bulk Edit option to tag all of them.
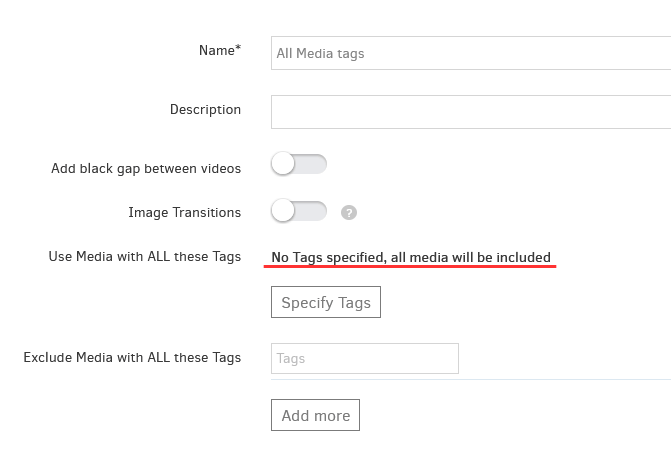
Create a Tag-based Playlist

After that, you create a Tag-based playlist that will include all these tags. This playlist will get all the media that have been “tagged” and display them on the TV screen. But with this logic, the screen in the US will display the media from Europe, Asia, and Australia, which we do not want. This is where the “Media filtering” feature comes to save the day.
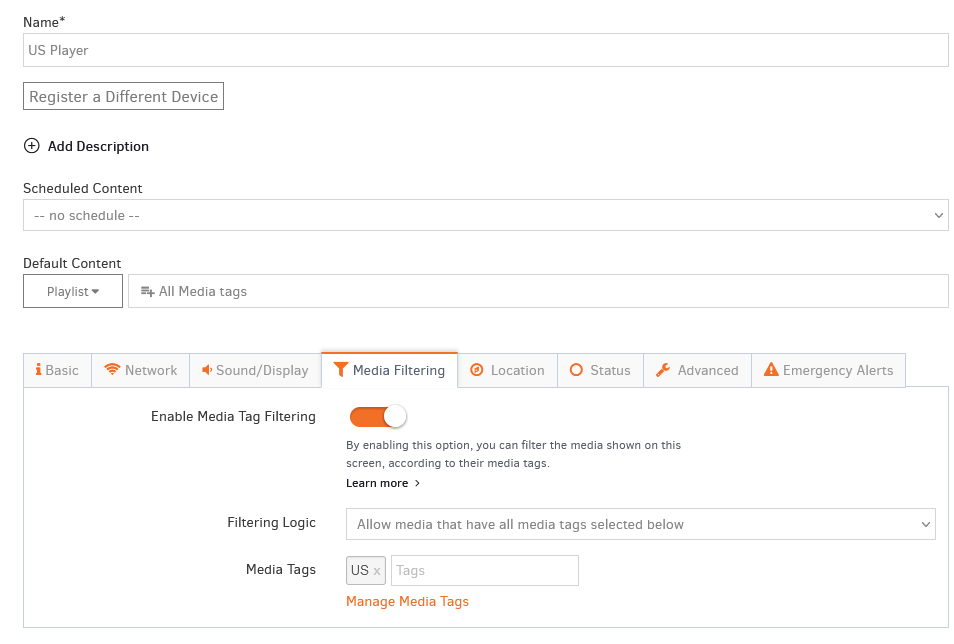
How to filter the Tag-based Playlist with the Media filtering feature
On the US players, you configure them to display media that will have only the US tag. The player will filter out the media that do not have the US tag and display those with the US tag.
The same logic applies to Europe, Asian, and Australian players.
Of course, this is a very simple setup, and you can do a lot more with the Filtering Logic and how you want your players to filter specific media. Either with a Classic Playlist or with the Tag-based Playlist.

Need Help?
The Yodeck Support Team can help you out! Reach out!