Table of Contents
Why develop a Web App?
Web Apps are displayed on each Player, so they have several benefits over providing the same experience over an online HTML web page.
Web App pros:
- They are online, reloading automatically and displaying the latest info.
- Have no CORS restrictions. You can create Apps that pull in data from any online website. For, retrieve stock market prices from an online web page without any prior arrangement and show them as you wish.
- They are playback-aware, so they are notified when they are “loaded,” “shown,” and “hidden.” This makes better use of bandwidth.
- Web Pages can store data that survive a reboot.
- You can log in to any web page requiring Authorization and display any graph or report you choose.
What are the requirements?
Required skills
Anyone who can develop an HTML5/Javascript web page can develop an App. No special skills are required. We also provide you with some needed tools:
- full documentation on how Apps work
- complete examples you can download and test
Creating a Web App
Make sure you read the next section of the Developer’s guide before creating your App or using one of our samples. After you are done, you can upload it to Yodeck.
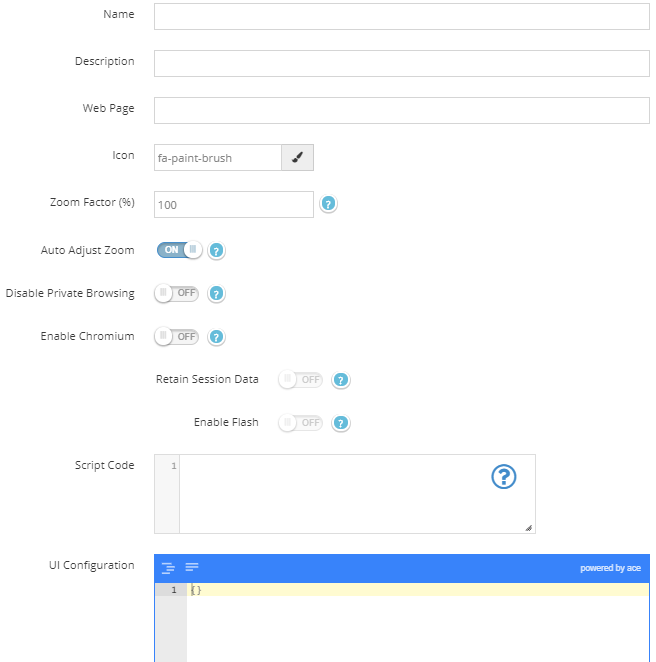
To create an HTML App, go to “Custom Apps” and select to add a new HTML app. In the form that appears:
- Type in the Name of the App
- Add an optional Description for it.
- Add the Web page’s URL
- Choose an icon for your App.
- Set the Zoom factor (%), which is set to 100% by default. By altering it, you zoom in (>100) or out (<100) of the web page by the given percentage.
- Auto-Adjust Zoom, also enabled by default, adjusts the zoom for screens with a width other than 1920 pixels to look the same.
- Disable Private Browsing: By default, web pages open in private browsing mode to prevent caching issues. You can use the toggle to turn it off.
- Enable Chrome: Some modern web pages do not work correctly with WebKit. Currently, when using Chromium, the web page can’t be transparent.
5.1 Retain Session Data: By default, this feature is disabled when using Chromium. If you want to keep the same session for this web page, click the toggle to enable it. The “Disable Private Browser” option will also be allowed upon enabling this option.
5.2 Enable Flash Player: By default, this feature is disabled when using Chromium. If a web page requires a Flash player to display the web page content, you can click on the toggle to enable it. - Scripting Engine (Run Custom Script): You can click on the toggle to enable the scripting engine feature, where you can add scripts to run after a web page is loaded to modify and navigate it as you wish. For more information, please check out the Web Scripting Engine section in the user manual.
- Write down the UI Configuration

Click ” Save ” to upload your custom app.