Table of Contents
Adding a web page
The web pages section allows you to display any link you want. Web pages are part of Yodeck media.
To add a web page, simply click the “Add Web Page” button and paste the full URL you want to display.
- By default, the name of the web page will match that URL, but you can always edit it to your liking.
- When you’re done, click save on the top right of your screen. Now you can use your web page in playlists layouts, or display it directly to a yodeck screen.
Web Page Settings
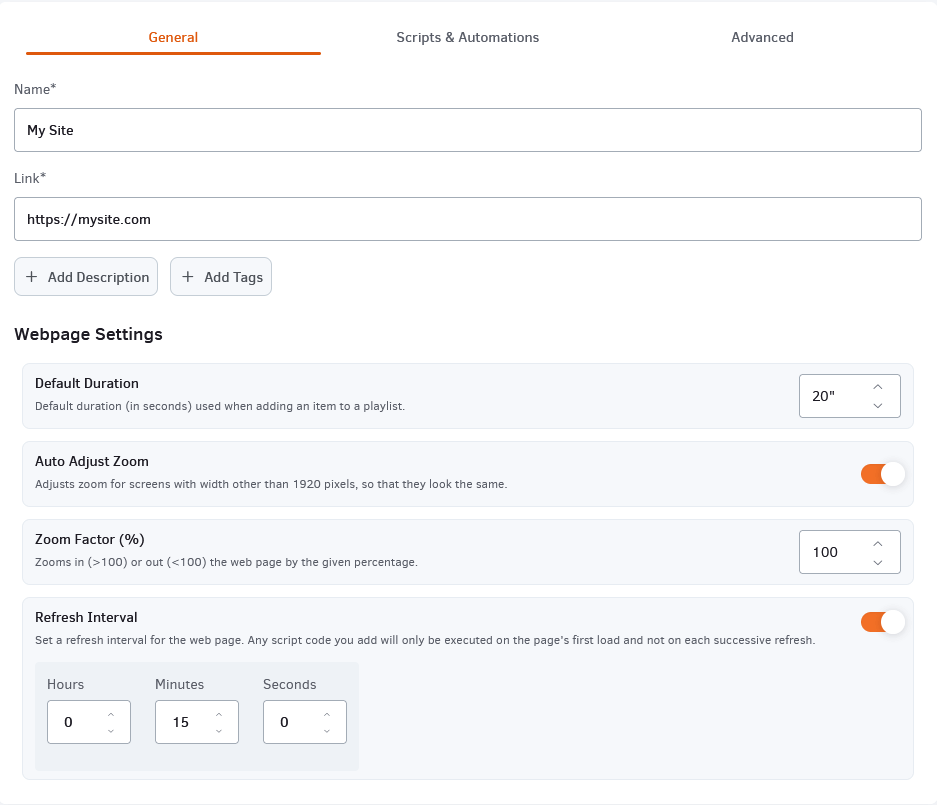
General Tab
That’s the only tab you care about for simple use cases of web pages.
Here, you can set the following:
- Description: An optional field to help you organize your yodeck content library. Descriptions will never be shown on a screen.
- Tags: Use tags to organize your content in playlists or screens. Learn more about tags and media filtering.
- Default duration: The standard duration (in seconds) that will be used when you add this web page as a slide that is part of a playlist.
- Auto-adjust zoom is an option that normalizes the way your web page looks on different screen sizes. It is enabled by default.
- Zoom factor: This zooms in or out on the web page by the given percentage. For example, it can be used to highlight only a part of a large web page.

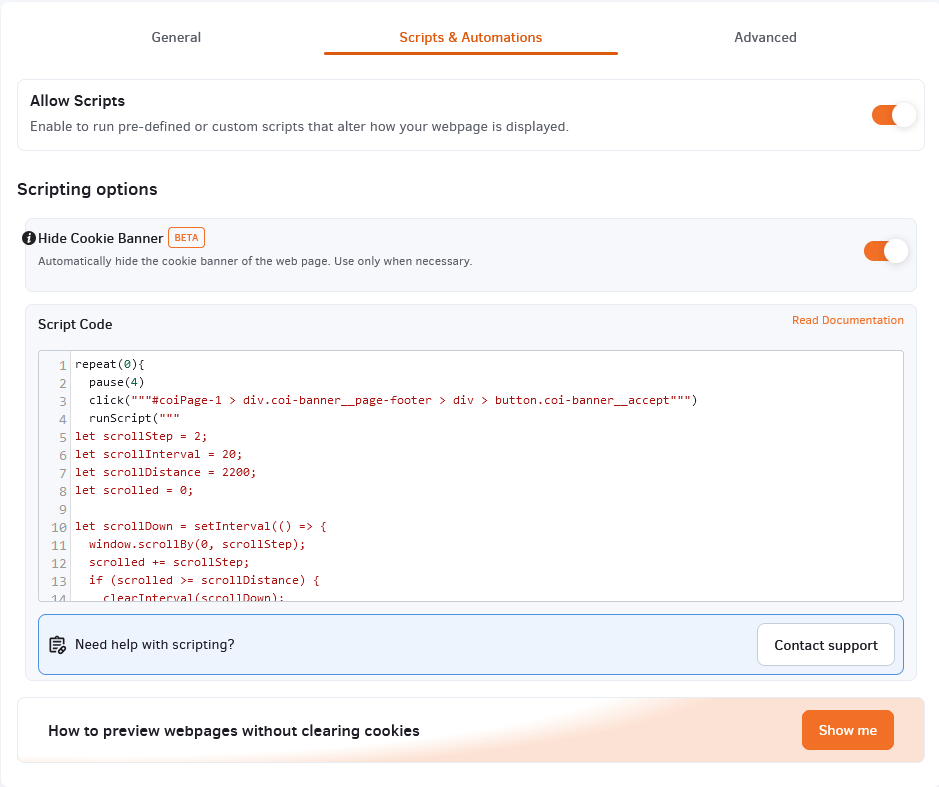
Scripts & Automation Tab
Yodeck offers you the capability to manipulate web pages with scripts that give you full control over what you show on a screen and unlock further display capabilities. Any script is run after the web page is loaded and uses the yodeck scripting engine.
Read the entire scripting engine documentation
- Allow scripts: A toggle you need to enable to run any script.
- Hide cookie banner (BETA): A script template that automatically hides the cookie banner of a web page. Learn more about this script here. This feature is in beta so it won’t work in 100% of cases. If it’s not working for your web page, disable it and create your own custom script to accept cookies.
- Script code: An input field that lets you create any script using Yodeck’s scripting engine. Most common use cases include showing a private page requiring login credentials, scrolling web pages, or other custom deployments that need you to click on certain page elements.

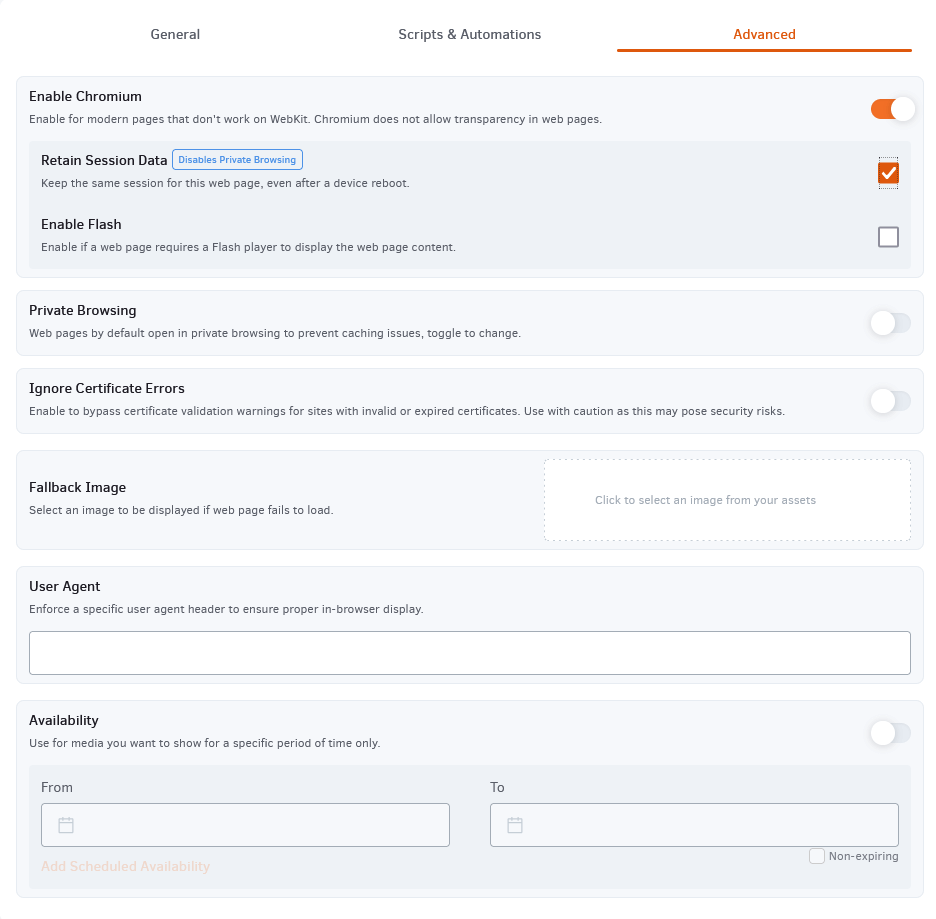
Advanced
- Enable Chromium: Enabled by default. Some modern web pages do not work correctly with WebKit.
- Note: When using Chromium, the web page can’t be transparent.
- Retain session data: Use it to keep the same session for this web page, even after a device reboot. Useful if you want to maintain session cookies.
- Enable Flash: Enable only if the web page requires a Flash player to display its content.
- Private Browsing: Web pages, by default, open in private browsing to prevent caching issues, and toggle to change.
- Ignore Certificate Errors: Enable to bypass certificate validation warnings for sites with invalid or expired certificates. Use with caution only when facing certain certificate issues, as this may pose security risks.
- Fallback Image: If the web page fails to load due to connectivity errors, select an image from your deck assets to display as a fallback.
- User Agent: Enforce a specific user-agent header to ensure proper in-browser display.
- Availability: Use it for web pages you want to show only for a specific period of time (e.g., seasonal offers/pages).

Previewing a web page (BETA)
Standard web pages
For standard use cases of web pages where “Allow scripts” is disabled, you can see exactly what will be shown on your TV screens if you assign your web page to them by just clicking the “Preview” button. Your web page will be previewed in a new window after a few seconds.
Allow pop-ups
Your browser might block the pop-up when you click the Preview button. Please click the options button in your browser and click “Allow pop-ups for app.yodeck.com.”
Web pages using scripts
For any web page that uses scripts, where “Allow scripts” is enabled, previewing is a bit trickier. In order for you to get an accurate preview of what will be shown on the screen, we need to clear the relevant cookies of the web page you want to display. This is crucial, as the web page will eventually run in a completely cookie-less environment, so we need to wipe out any browser data that affects how the web page is displayed on your browser. Keep in mind that if you are logged in a certain service, and you try to preview it, this might log you out.
In order for the preview to work, you also need to download the “Yodeck Web Player Extension” on a Chromium-based browser (Chrome, Edge, Opera, Brave). You can learn more about the extension here.
If you prefer not messing up with the cookies of your browser, we’ve got you covered. You’ll need to perform the following steps. Click the “Show me” button inside the “Scripts & Automation” section of the web page, as you can see in the screenshot below.

- On a Chromium-based browser, either create or open an alternative browser profile (if you already have one).
- Complete the profile setup based on the browser’s guidelines.
- Add the Yodeck Web Player Extension to this profile of your browser.
- Copy and paste the unique link of the web page.
Managing web pages
In the “Web Pages” section, you can see a list of all the web pages created in your Yodeck account. Relevant info is organized in the following columns:
- the Name of the web page along with a Preview (thumbnail) of the actual web page
- the Timestamp (date and time) that the web page was modified for the last time
- the Workspace (for accounts in the Enterprise plan) that the web page belongs
- the Tags that are applied to the web page
- the Actions column
If you click on the three dots icon in the Actions column, you will be presented with a list of actions that you can apply to your web pages:
- Edit: Change the details of a web page by clicking the ”Edit” button. Here, you can substitute the web page, which will be changed wherever used.
- Duplicate: Create an exact copy of the web page with a new name.
- Move: Move the web page to a folder and/or other workspace (for accounts in the Enterprise plan).
- Delete: Permanently delete the web page.
Additional control settings
- In the top-left corner, you can use the search box to sort out your web page listing quickly. You can search using any of the four columns by name, date, workspace, and tag.
- You can select one or more web pages by clicking the square box left to their thumbnail. You can then click the Actions button at the bottom to Edit, Move, and Delete all the selected web pages at once.
- At the top-right corner, you can click on the “+Add Folder” button in order to create a folder that can be used to group media items.