If you’re getting started with digital signage design or feel your digital signs need an update and refresh, you’ve come to the right place. Digital signage design is a fun and creative process that lets you communicate your organization’s key goals and identity. Done right; it’s a powerful tool to improve customer experience and perception of your brand.
At Yodeck, we offer hundreds of expertly designed and fully customizable layout templates. These templates let you create content in moments, safe in the knowledge that your messaging is impactful and attractive.
If you’re opting to start from scratch, though, it’s useful to have some design tips up your sleeve. So, here’s why digital signage design matters and how to create attention-grabbing designs.
Why Digital Signage Design Matters
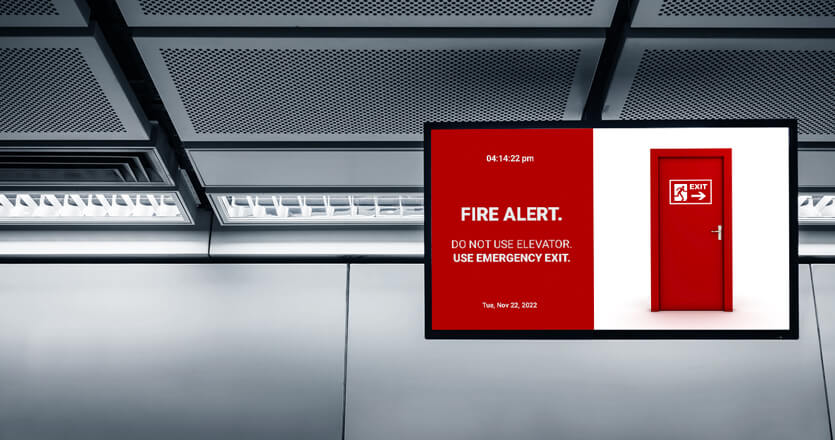
We should never underestimate the importance of good design. Effective digital signage displays are crucial in so many situations, whether that’s safety guidance, advertising new products, or just helping visitors find their way around.
If you see a sign that isn’t clear (or actively worsens your experience with jarring colours or flickering monitors), you’ll probably just walk on by. At worst, you’ll also have a negative perception of the organisation.

Well-designed digital signage, however, can help any business (or organisation) improve communication with potential customers or service users. It improves brand awareness and increases traffic and conversions.
Not convinced of the benefits? Just consider a few examples.
73% of higher-educational institutions view a digital signage system as a crucial part of their communications strategy. Why? Perhaps it’s because they really work…
In the retail sector, almost 70% of customers report making a purchase after seeing digital signage. It can also improve restaurant sales by as much as 85%.
Given stats like this, it’s no surprise the global digital signage market reached a staggering $23.5 billion in 2021. It’s expected to grow further to $35.4 billion by 2027.
So, how can you make the most of these opportunities?
How To Create Attractive Digital Signage: 7 Design Tips
At Yodeck, we provide hundreds of expertly designed and fully customizable digital signage templates. These templates let you create attractive digital signage content in a matter of moments.
If you’re starting from scratch (or just making edits) though, it’s useful to have a few design principles and tips up your sleeve.
Here are 7 digital signage design ideas and best practices to help you get started.
1. Less Is More
If you’ve already experimented with digital signage, you’ll know there’s so much you can do. But when it comes to design elements, keeping things simple and concise is key.
Each design doesn’t have to take advantage of every tool or every app at our disposal. Instead, the best layouts focus on your key messaging, catching people’s attention and inspiring activity with a strong call to action.

2. Understand Your Audience
Before you’ve even started designing, carefully consider your target audience. This will have a massive impact on your approach to digital signage design.
For instance, are you designing for a busy thoroughfare such as a transport hub or retail store? How long is your audience realistically likely to stay in one place? If they’re passing through at speed, clarity and simplicity are vital.
Meanwhile, if you’re designing campus signage, for example, you might prioritise appealing to a younger student demographic. If so, you could go for bolder, playful, and more interactive displays. This may not be appropriate for a healthcare waiting room or place of worship though, which might need more formality.
3. Know Your Tech Specs
There’s no point having a brilliantly designed display, with snazzy graphics and live-data feeds, if people can’t read it!
To ensure your digital content is always crisp and clear, consider these three “tech specs”.
- Aspect ratios. If you’re using a standard TV screen, they’re always in the same ratio. This is 9:16 for a portrait screen and 16:9 for a horizontal screen. So, any designs you create need to fit this ratio. If you’re designing for something like an iPad (which is 4:3) or a bespoke interactive kiosk, this might be different. So check your device size before getting started!
- Display resolution. A “resolution” is how many pixels are on your digital screen. Simply put, the more pixels you have, the better your screen resolution is. If you have a full high definition (HD) display (1920 x 1080 pixels), low-res images aren’t a good idea. Standard HD or “HD ready” is 1280 x 720 pixels. Whatever your screen resolution is, ensure any videos or images you use are big enough, so they don’t go blurry.
- Image file sizes. As well as ratios and resolutions, it’s important to consider the file size of any digital images. They need to be high quality to look good on your screens, but not so massive you might struggle loading them. As a rule of thumb, up to 5 megabytes works well for most digital signage screens.
4. Pay Attention To Layout and Organisation
If you’re creating digital signage layouts from scratch, here are a few design principles to keep in mind.
- Outside space. A bit like a print bleed, leave some “safe space” around the edge of your design. This prevents edges from disappearing off-screen.
- Eye line elements. The “F pattern” dictates how our eyes move from left to right. Use these design rules (as well as layout principles like the “rule of thirds”) to place key components in your layout.
- The 3×5 rule. To avoid too much text, stick to either 3 lines of text with around 5 words each or 5 lines of text with around 3 words each. It’s a helpful framework to keep things short and pithy.
- Zoning and hierarchy. Use headlines, graphics and color contrast to your advantage to focus attention on important information. As part of this, try splitting your designs into “zones” or areas. This could be one hero zone for your main message, for example, with a couple of clearly defined supporting zones.
5. Keep Fonts Clear and Appropriately Sized
When it comes to fonts for digital signage design, avoid overly ornamental or cursive fonts.
There’s loads of space for creativity in design layouts and features, but fonts need to be clear and simple. Sans serif fonts (for instance arial, helvetica or calibri) are best for digital signage. Use a single font where possible, but stick to a maximum of two if you absolutely need that bit of contrast.

Basic techniques like bold lettering and large font sizes also improve readability.
Not sure you’ve done it right? Check your signs yourself!
Can you still read everything from a few metres away? If not, it’s time to adjust your design.
6. Up The Colour Contrast
Contrasting colours also help with legibility.
By this, we don’t necessarily mean lurid bright colours with a neon green and orange colour scheme (for instance!). Instead, think about the way light and dark elements work together.
Go for light text on dark backgrounds and dark text on light backgrounds.
In digital displays, all your colours are made from red, green, and blue (RGB). Human eyes are most sensitive to green, with red second and blue last.
So think about what you want your viewer to see first and use these colour and contrast rules to your advantage.
7. Creativity Matters
If your electronic signage is run-of-the-mill, your audience will simply walk past without giving it a second thought. We’ve already thought about attention-grabbing high-res images, colour schemes and clear text, but make sure your campaigns themselves are updated regularly and actively engage your target audience.
If you’ve got the space and budget, what about an impactful digital signage video wall or mixing things up and placing digital signage in unexpected places like ceilings, archways, or staircases?
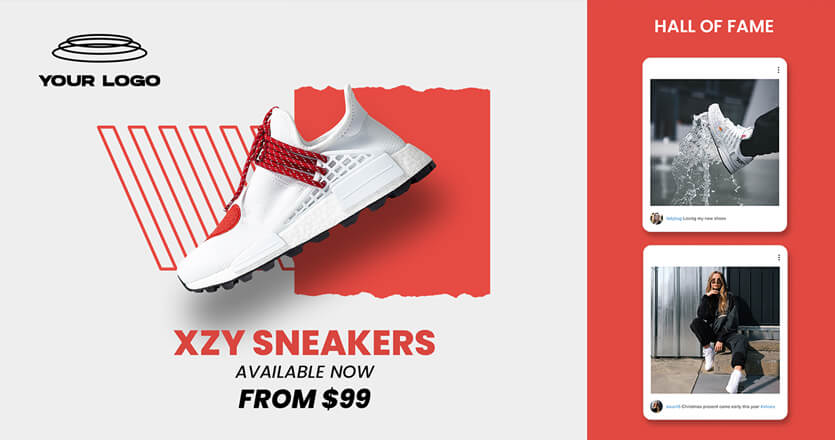
In addition to placement, ask yourself how you can encourage people to actively participate. For instance, could you set up a fun social media hashtag wall? The more creative you get, the more your digital messaging will stick in people’s minds.
Now It’s Your Turn…
As with all great design, it’s essential to understand the key rules and principles… and then know when to break them! Digital signage design is all about experimenting, improving and adapting over time.
Getting it right might feel challenging at first. But with Yodeck’s free layout templates, intuitive digital signage software, easy-to-use media players and ready-made apps, you’ll kick-off the design process in style.Create a free account to get started today. It’s simple, fast and hassle-free. So what are you waiting for?
